lundi 25 février 2013
Ajouter une liste pré-construite d'options dans un webform de Drupal 7
Publié par Infinite Loop, à 20 h 41
2 commentaires
Créer un formulaire par l'interface de gestion de Drupal est facile si on utilise un des nombreux modules offerts :
- Contact (provenant du noyau de Drupal)
- Contact Forms
- Webform
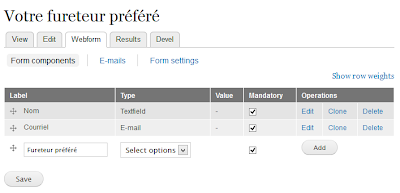
Pour créer un champ présentant une liste d'options (radio buttons), il faut le définir comme étant du type "Select options". Pour chaque champ créé, un deuxième écran s'affiche permettant de le paramétrer. Dans ce cas-ci, on pourrait indiquer une liste statique d'options à raison d'une par ligne, sous la forme valeur|Libellé. Visuellement, on aurait exactement le rendu illustré plus haut, généré à partir d'une liste fixe. Pour la maintenance des choix, mon but était de rendre la liste de référence dynamique, gérée à un seul endroit pour être réutilisable dans différents contextes et qu'elle s'ajuste automatiquement selon l'ajout ou le retrait d'une entrée. C'est le défi et la solution que je présenterai en détail aujourd'hui.
Avant même de créer le webform, on devra préalablement enregistrer quelque part la liste des choix possibles. Pour se faire, on utilisera le module Taxonomy qui fait parti du noyau de Drupal.
Par le menu d'administration Structure / Taxonomy / Add vocabulary, inscrire le titre du nouveau vocabulaire. Comme on veut lister les différents fureteurs, on le nommera "Fureteurs". Ajoutez ensuite des termes au vocabulaire, dans trois entrées séparées :
- Chrome
- Firefox
- Internet Explorer
- Pour tester si la liste dynamique fonctionnera lorsque j'ajouterai un nouveau terme au vocabulaire
- Parce que le sujet d'un prochain billet sera d'ajouter une option "autre" permettant à l'utilisateur de saisir textuellement un choix qui est absent de la liste
- Nom (type: textfield)
- Courriel (type: E-mail)
- Fureteur préféré (type: Select options)
Une fois le champ Fureteur préféré ajouté, l'écran de paramétrage du champ apparaît et offre la possibilité d'indiquer manuellement la liste des options ou bien en chargeant une liste pré-construite (Load a pre-built option list) qui sera modifiée automatiquement si on ajoute ou retire des éléments. Dans notre cas, on voudra lier la liste de termes d'un vocabulaire mais elle ne se trouve pas dans la liste des choix. Nous devrons l'ajouter par programmation.
Pour y arriver, on écrira du code PHP qui utilisera la mécanique des hooks de Drupal. Il ne faudra en aucun temps modifier le code du module installé (exemple Webform), sans quoi on aura une mauvaise surprise lorsqu'on effectuera une mise à jour du module. C'est pourquoi on créera un petit module séparé que pour notre personnalisation.
Dans l'arborescence du projet, sous /sites/all/modules, créez un répertoire nommé webform_custom (pas très original, laissez place à votre créativité tant que le nom est unique et significatif pour vous y retrouver).
Si vous l'avez nommé webform_custom, créez à l'intérieur un fichier webform_custom.info et un autre webform_custom.module (pour plus de détails, voir Anatomie de base d'un module Drupal 7).
webform_custom.info
name = webform_custom description = Personnalisation spécifique au projet pour le module Webform core = 7.x package = Code 18 files[] = webform_custom.module
webform_custom.module
Dans ce fichier, la première fonction est un hook qui permet d'ajouter un nouveau type de liste, à laquelle est associée une ou plusieurs options.
# nom du module: webform_custom
# implémentation du hook _webform_select_options_info()
# nom de la fonction : [nom du module] + [nom du hook]
function webform_custom_webform_select_options_info(){
$items = array();
# Récupérer le Field key du champ Fureteur préféré
# (généré automatiquement et listé lorsqu'on ajoute ou modifie un champ du webform
$items['fureteur_prefere'] = array(
'title' => 'Browsers',
'options callback' => 'get_browsers_list' // fonction où récupérer les options de la liste
);
return $items;
}
function get_browsers_list() {
# Pour obtenir le VID interne du vocabulaire,
# voir la table taxonomy_vocabulary dans mysql.
# Dans mon cas, Fureteurs correspond au vid 3.
$id = 3;
$terms = taxonomy_get_tree($id);
$options = array();
foreach($terms as $tid => $term) {
$options[$term->name] = $term->name;
}
return $options;
}
En quelques lignes de code, nous venons d'ajouter au module Webform la possibilité de sélectionner comme source de sélection la liste les fureteurs définis dynamiquement dans un vocabulaire du module Taxonomy.
Comme ce que nous venons de faire est un nouveau module, il faudra nécessairement l'activer pour que le code prenne effet. Retournez à la liste des modules, cocher-le et enregistrez la configuration. Notez que c'est possible que vous ayez à vider la cache du système (bouton Flush all caches dans Configuration / Development / Performance).
Retournez ajouter ou modifier le champ Fureteur préféré du Webform (par le menu Content) puis choisissez l'option Fureteurs sous Load a pre-built option list et enregistrez.
En retournant voir le visuel du formulaire, vous devriez voir apparaître la liste d'options sous forme de radio buttons. Dans les paramètres du champ, cochez Multiple si vous préférez offrir la possibilité au visiteur de faire plusieurs choix à l'aide de cases à cocher.




Merci beaucoup pour ce tuto très utile.
Grand merci, très efficace !